Cut jpeg (.jpg) image size down by up to 63% in Photoshop without losing quality.
What I normally do with .jpg images is save them at about 70% quality in Photoshop. That seems to be a safe place to retain acceptable quality while still slimming down file size. This trick absolutely blows that technique out of the water.
In your save for web settings in Photoshop, set the image size to 220%, and the quality to 0. Then scale it back to normal size in your browser, either using height and width attributes or CSS.
Example
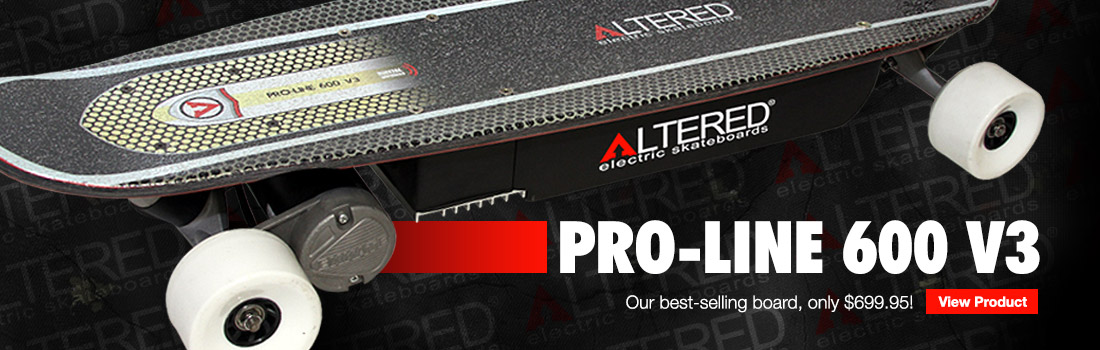
The first image is saved in Photoshop’s save for web settings at 70% quality. The size is 135kb.

Below is the same image, set to 220% and 0 quality in the save for web settings. The size is 86kb, a savings of 63%! As you can see, there is no noticeable quality difference, (even on a retina screen.)

This technique works great on a responsive website that already uses img { max-width: 100%; }. As long as the container of the image is scaled like you want it, the image will automatically adjust.
I wouldn’t use this in something like an image slider without testing for performance issues, but it should be safe for most uses.
Source: Josh Broton’s 2013 WCSF talk