The Phonegap Developer app just recently hit the app stores, and it’s awesome!
This app basically allows you to see any changes you make update in real time on your device. For example, if you fire up a Phonegap project called MyApp through the developer app, and make a change in MyApp/www/index.html, you will see that change on your device when you save index.html.
This saves you from having to rebuild and reinstall the app every time you make a change.
I’m going to show you how to install and use it in this post. (If you didn’t see the release post, check it out here.)
1. Install or update Phonegap CLI
If you don’t have the Phonegap CLI tools, you will need them. Run this command in terminal:
[html]$ sudo npm install -g phonegap[/html]
Noob note: don’t paste the $
If you are using an older version of the cli tools, you can update with this command:
[html]$ sudo npm update -g phonegap[/html]
2. Install the PhoneGap Developer App
- iOS from the App Store
- Android from Google Play
- Windows Phone is coming soon!
3. Create or open an app
I don’t have anything to add here, this is straight from the Phonegap post.
[html]$ phonegap create my-app
$ cd my-app/[/html]
Or open an existing app:
[html]$ cd ~/Development/app/my-existing-app[/html]
4. Pair the CLI and Developer App
This is where it gets a little tricky. Make sure you are in your project folder, then run this command:
[html]$ phonegap serve[/html]
It will show you something like this:
[html][phonegap] starting app server…
[phonegap] listening on 192.168.1.76:3000
[phonegap]
[phonegap] ctrl-c to stop the server
[phonegap]
[/html]

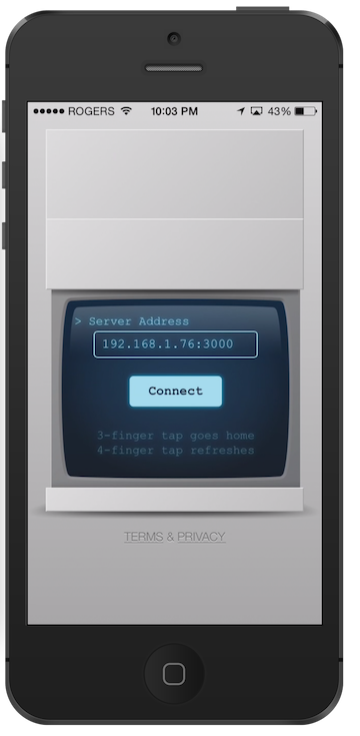
Now open the Phonegap Developer app on your device. Click that box in the center with the IP address, and enter the IP address you see in your console.
In this case, it’s 192.168.1.76:3000, so you’d enter that full number in the developer app, and press connect.
That’s it!
Now you can edit your project files as needed, and when you save you will see your changes in real time on your device.
This is a great time saver for Phonegap development, nice work Phonegap Team!

Comments
11 responses to “How to use the Phonegap Developer App”
Hi Scott,
I followed all these steps, my problem is that the Phonegap Developer app is giving me always an (error…time out) and the serve command in the Node.js never upload the project files : it gives me only this
[phonegap] starting app server…
[phonegap] listening on 192.168.1.76:3000
[phonegap]
[phonegap] ctrl-c to stop the server
[phonegap]
and the files is never uploaded, any suggestions!
Thank you in advance
Hi, what you posted is not an error, that means that the developer app is running properly. I’m not sure about the timeout error, sorry!
I’m having the same problem Scott is.
Sorry – I meant “Bachar”
Solved. Problem happens if your computer and device are not on the same network.
I am using Cordova, after navigating into folder
[Node.js]
cordova serve
[Message I got ]
Static file server running on port (port no.)
and when I put the address in phonegap developer app, it shows error
(I am connected to same network )
hello,
is it possible to test it on computer, without plugging devices? something like in this video: https://www.youtube.com/watch?v=k2bBlOZpPmw
Hi Scott,
I’m on Win 8 64-bit. Phonegap is installed and compiling Android apps. But, when I run the phonegap serve command from within the project folder, I’m getting an error.
error ‘serve’ is not a node C:\Users\….\phonephone.js command. See ‘node C:\Users\….\phonegap.js help’
Any ideas on what I’m doing wrong.
Thanks, Rahul
Hi Rahul, Phonegap recently released some new documentation on the developer app, you may want to take a look http://docs.phonegap.com/getting-started/2-install-mobile-app/
Hi Rahul,
Try updating phonegap, I was having the same issue:
npm update -g phonegap
Hi Scott,
I figured it out. I was running an older version of phonegap. Even though I used npm (supposed to install the latest version?), it installed 0.9.4 version of phonegap. I updated phonegap through the npm (now running 5.1.1-0.29.0) and I was good to go.
Thanks for the help.
Rahul