Category: Tutorials
-

Basic Growth Hacking
I recently decided to start focusing on growth for my company. After doing some research I stumbled on lots of articles about growth hacking, which is a term coined by Sean Ellis. It refers to data driven marketing strategies like analytics, conversion rate optimization, and customer retention. Any company can use these strategies, and they…
-

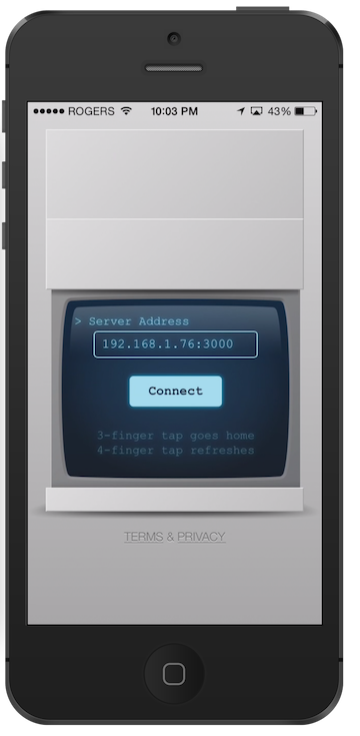
How to use the Phonegap Developer App
The Phonegap Developer app just recently hit the app stores, and it’s awesome! This app basically allows you to see any changes you make update in real time on your device. For example, if you fire up a Phonegap project called MyApp through the developer app, and make a change in MyApp/www/index.html, you will see…
-

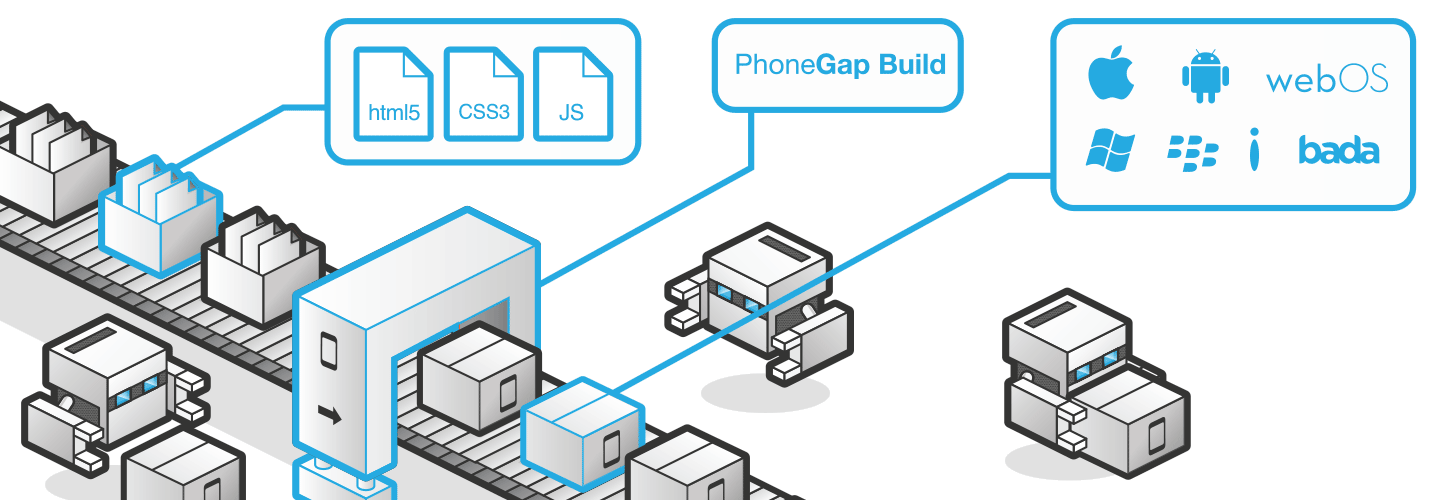
Beginner Stumbling Blocks in Phonegap & Cordova
Lately I’ve been working with Phonegap a lot for my new project AppPresser. Phonegap is a great product, and it’s pretty easy to use once you get the hang of it. The problem is that there are quirks that can hang you up as a beginner. This is the stuff no one tells you until…
-

Responsive Images in WordPress with Picturefill
Images are the single biggest performance hog on most websites. Serving the same big images to a desktop and a mobile device kills your site’s performance, and makes you lose site visitors. We need to be able to serve a high resolution image to a desktop, and a smaller image to a mobile device. Responsive…
-

Make your WP site a mobile web app with meta tags
Even if your website isn’t a traditional mobile app, you can still let visitors save your site to their home screen as an app icon. After they bookmark your site to their home screen, they can click the icon and open up your site full screen, just like a normal app. This is done with…
-
Vertical Media Queries for Above the Fold Content
What the heck is a vertical media query? We’ve all used media queries that look something like this: [css]@media screen and (max-width: 25em) {}[/css] A vertical media query targets height instead of width: [css]@media screen and (max-height: 15em) {}[/css] Why would you do that?
-
Incredibly easy way to optimize jpg images in Photoshop
Cut jpeg (.jpg) image size down by up to 63% in Photoshop without losing quality. What I normally do with .jpg images is save them at about 70% quality in Photoshop. That seems to be a safe place to retain acceptable quality while still slimming down file size. This trick absolutely blows that technique out…
-
Protocol Relative URLs
Ever use a script that had a url without the http like this? [javascript][/javascript] I always wondered what that was about. Turns out it allows your browser to download the resource through http or https, which gets rid of any pesky warning messages about “Non-secure items” when viewing an https page.